Embed ticketing to your own site
Introduction
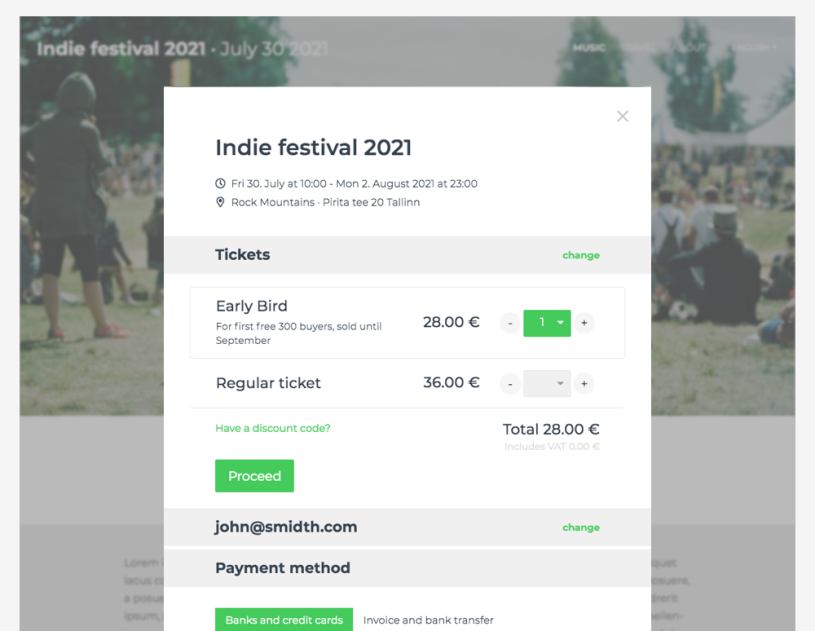
You can add the checkout process to your own website so that it will open on top of your web content:

Basic setup
On your website, add a regular link pointing to the event page at Fienta, for example:
<a href="https://fienta.com/event-name">Buy Tickets</a>Add the following line of code to your website. This will open links pointing to Fienta events right on your website:
<script src="https://fienta.com/embed.js"></script>
You may have many links on your website, pointing to the same or different events at Fienta.
Include embed.js only one time per page.
Customisation
To change embed's background color, border radius and other parameters, define a JavaScript object as seen in next example. The values displayed here are defaults.
<script>
window.fientaSettings = {
// lightbox background color
background: 'rgba(0,0,0,0.5)',
// modal content border radius
border_radius: '5px',
// selector of links pointing to Fienta event pages
link_selector: 'a[href*="fienta.com"]',
// referral name
utm_source: 'homepage',
};
</script>
<script src="https://fienta.com/embed.js"></script>When implementing, leave only parameters you wish to modify.
Displaying event description and image
By default, our embed does not include the event description. You can add it by defining the following line in the window.fientaSettings:
descriptionEnabled: true,To display the description as initial view, add:
step: 'description',To display the event image:
imageEnabled: true,To pass buyer email address:
email: '[email protected]',Preselecting specific ticket
If you have multiple ticket types, our selection opens with none of them selected. You can force Fienta to select a specific ticket type by adding "ticket" parameter to the URL. For example:
<a href="https://fienta.com/event-name?ticket=1234">Buy Tickets</a>You can find the ID of the ticket type on the browser address bar when editing it, for example, https://fienta.com/my/ticket_types/1234/edit
Displaying "Sold out" and number of tickets available
On each page load and ticket purchase by the visitor, a "onTicketsAvailableReady" event is triggered. Use this to display the number of tickets left or to modify your HTML, for example by disabling the link when sale has ended.
<script>
window.fientaSettings = {
onTicketsAvailableReady: function(elem, count) {
// elem - HTML a tag pointing to event at fienta.com
// count - number of tickets available, possible values:
// true - when more than 50 tickets are available
// 1 .. 50 - number tickets available
// 0 - event is sold out
// false - sale has ended
// write your code here
}
}
</script>
<script src="https://fienta.com/embed.js"></script>Example of full code
<script>
window.fientaSettings = {
background: 'rgba(255,0,0,0.5)',
border_radius: '0',
onTicketsAvailableReady: function(elem, count) {
if (count === true) {
// more than 50 tickets are available
}
else if (count > 0) {
elem.text('Only ' + count + ' tickets left');
}
else if (count === 0) {
elem.addClass('disabled').removeAttr('href').text('Sold out');
}
else if (count === false) {
elem.addClass('disabled').removeAttr('href').text('Sale has ended');
}
}
}
</script>
<script src="https://fienta.com/embed.js"></script>Opening embed from URL
It is possible to share a link to your website and automatically open the embed:
https://your-website.com/page?openEmbed=https://fienta.com/event-name